どのコンテンツを、どの色で、どのように塗ればよいか?
配色には正解がありません。一般に、分かりやすくするためには多彩な色が必要になりますが、それは印象を損なうリスクを伴います。シリーズ第6巻である本書では、論理性に寄ったコンテクストにおける配色のバランスポイントを模索しましょう。
試し読み
以下、本書の冒頭部分の抜粋になります。Webサイトと電子書籍では体裁が異なるため、完全には一致しない点、ご了承ください。
+++(以下、抜粋)+++
はじめに
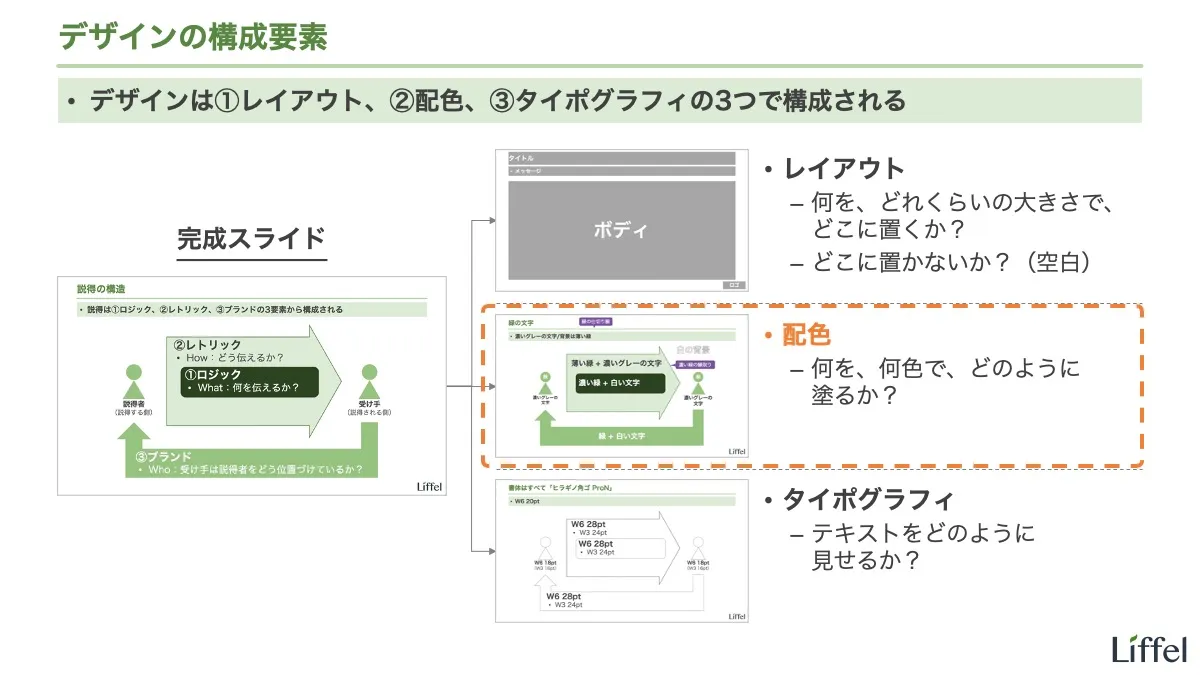
本書は『ロジカルな資料作成・プレゼンテーションの教科書』シリーズ第6巻になります。本書では、配色について学びましょう。デザインの構成要素その②ですね。

本書のゴールは、資料を正しく・効率的に配色できるようになることです。シリーズ第4巻『ノンデザイナーの資料デザイン原則』で設定した、デザインのゴール(分かりやすさと与える印象が合格点であるデザインを、最小限のリソースで実現する)の配色版だと考えてください。
本書のゴール:資料を正しく・効率的に配色できるようになる
なお、シリーズ第4-5巻は学習済みであるという前提で話を進めるので注意してください。
では始めましょう。
本書の構成
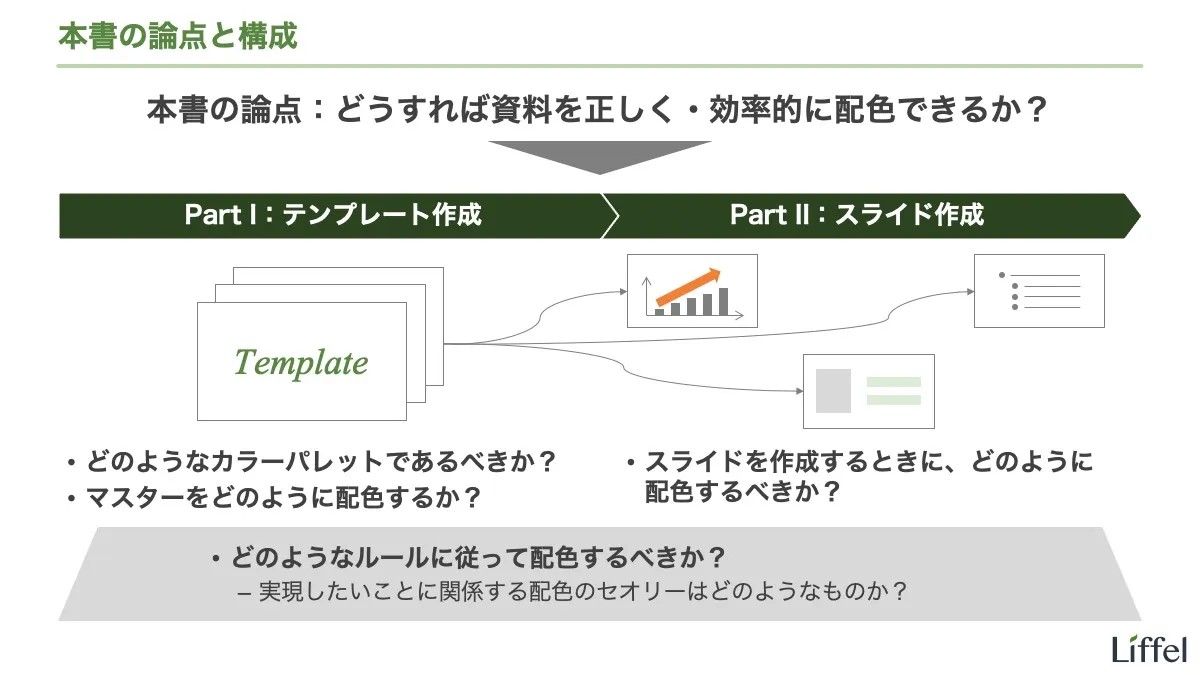
本書は以下の構成になっています。

このように、以下の2パートで進めます。
- Part I:テンプレート作成(カラーパレットの設定と、マスターの改善)
- Part II:スライド作成
前作『資料のレイアウト』と同じで、「テンプレートを作り込んで、それを使ってスライドを作る」というものです。
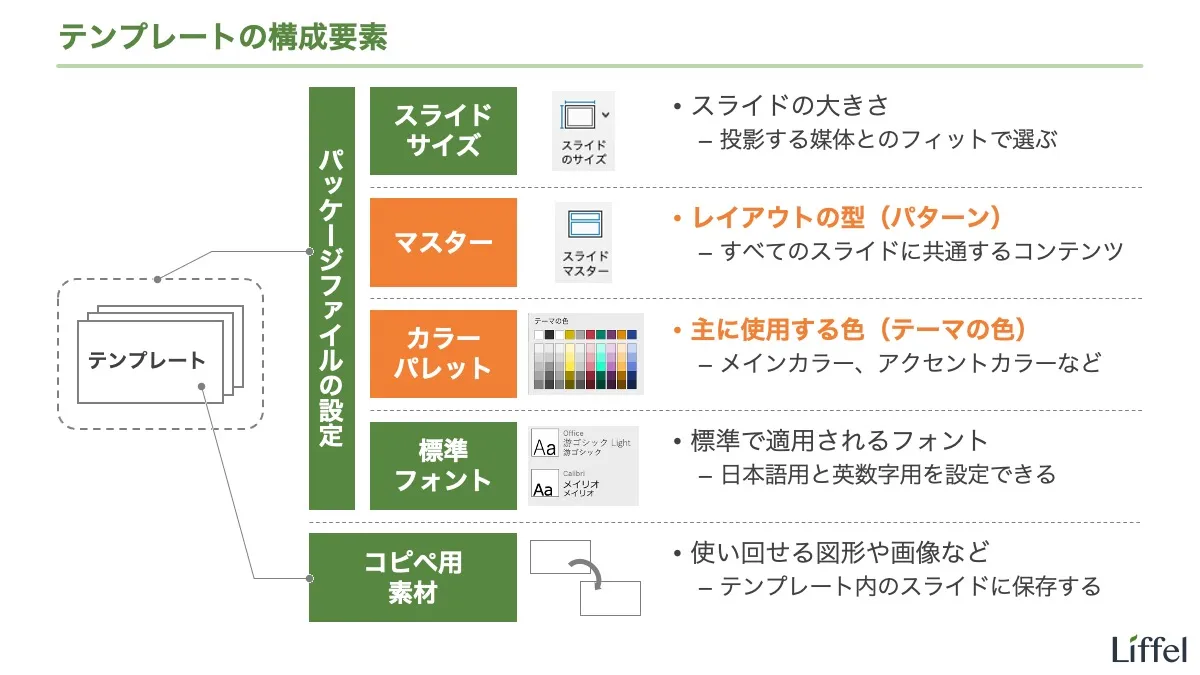
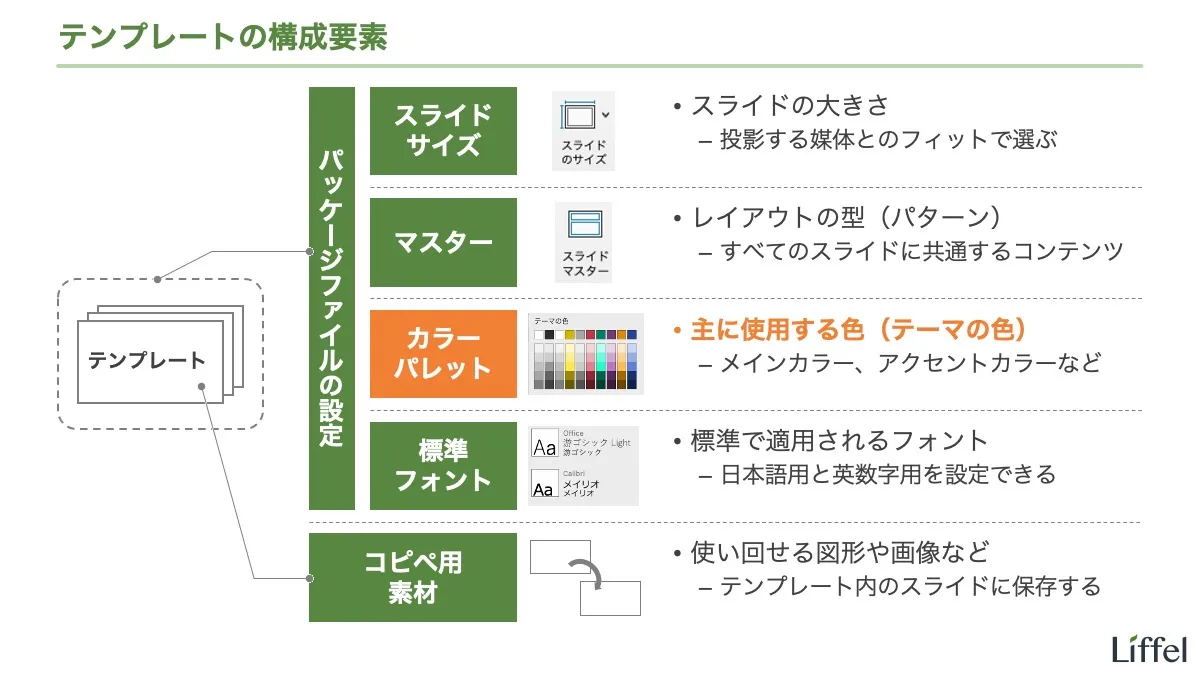
本書で扱うテンプレートの要素
本書で扱うテンプレートの要素は、マスターとカラーパレットになります。

配色がテーマなので、メインに扱うのはもちろんカラーパレットです。カラーパレットが設定できたら、前作『資料のレイアウト』で作成したマスターの、配色上の改善点を考えましょう。
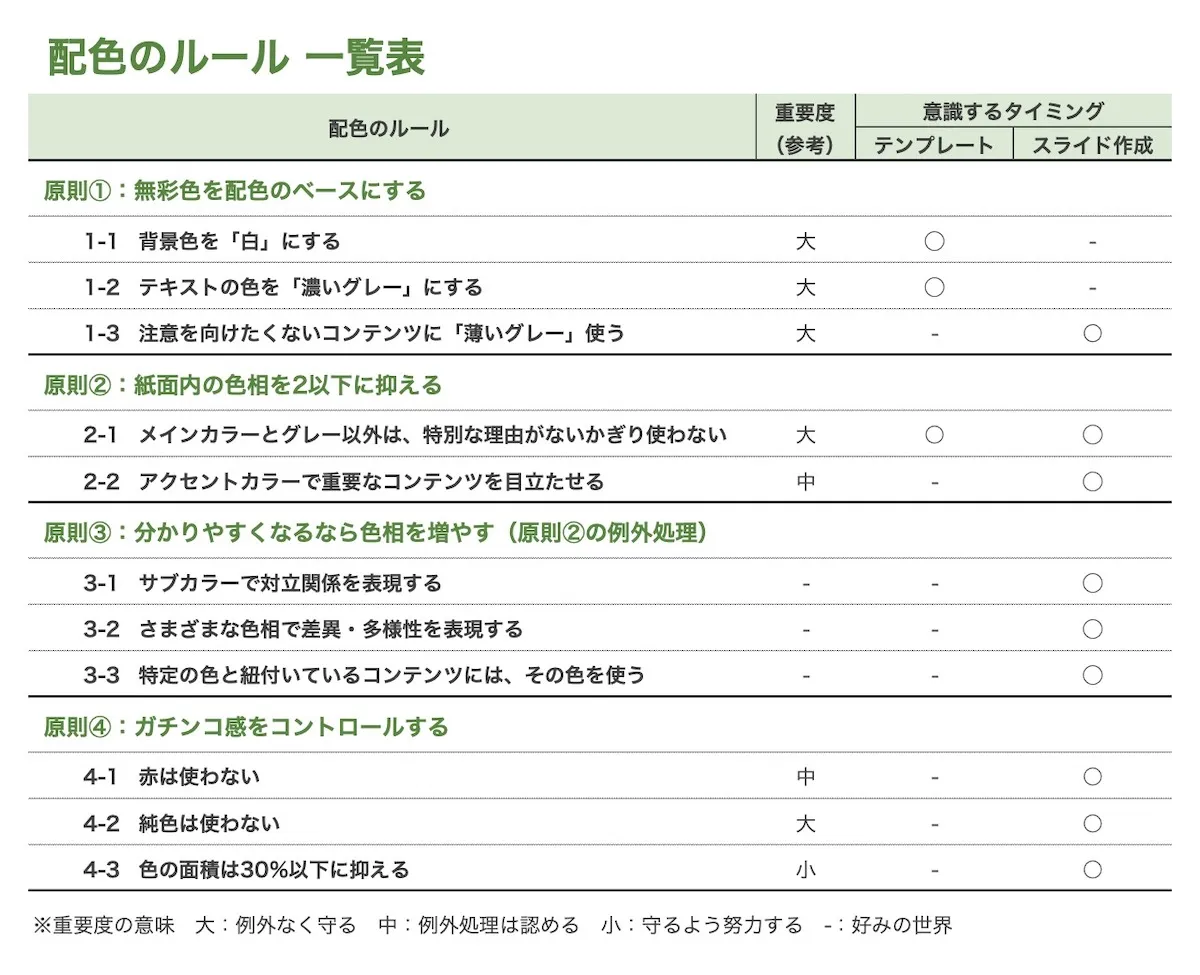
本書で扱う配色のルール
本書では、さまざまな配色のルールを学んでいきます。先に、本書で扱うルールの全体像を見ておきましょう。

このように、本書では4つの配色の原則と、そこから派生する11のルールを学びます。「原則」と「ルール」の違いは、以下のように考えてください。
- 原則:本質的だが、抽象的なもの
- ルール:原則を、実際の配色に使える指針として具体化したもの
前作と同じように、1つずつ片付けていきましょう。
事前準備
学習を始める前に、以下の事前準備をしておいてください。
- 練習用テンプレートをサポートページからダウンロードする
- あなたが本番で使うテンプレート(以降、「実践用テンプレート」と表記)を用意する
サポートページの入口リンクは以下になります。パスワードを入力すると本書のサポートページに遷移します。
モノクロ端末で本書を読む人は
本書をモノクロ端末で読んでいる場合は、サポートページから本書のスライド集をダウンロードして、別端末で表示しておいてください。テーマが配色である関係上、本書のスライドの大半はモノクロ端末では内容が理解できません。
実践用テンプレートの編集権を持たない人は
実践用テンプレートの編集権を持たない人は、テンプレート作成のパートは意味がないと思うかもしれません。さすがに編集権がないと、カラーパレットの設定はできないですからね。
これに関してはむしろ逆で、テンプレート作成のパートは、テンプレートの編集権の有無にほとんど関係ありません。大半の内容は「どの色を、何の目的で使うべきか」を考えます。
実践用テンプレートの編集権を持っていない人は、文中の「色を決める」という表現を、「カラーパレットの色で、どの色がその色に該当するか考える/決める」と読み換えてください。これだけで、本書の内容を実践用テンプレートで活用できるでしょう。
もちろん、編集権がないとどうしようもない内容も一部には含まれますが、そこは読み飛ばしてください。
前提となる知識|これまでの内容の復習
本シリーズでこれまで学んだ内容のうち、本書とも関係の深い部分を紹介します。簡単に復習しておいてください。

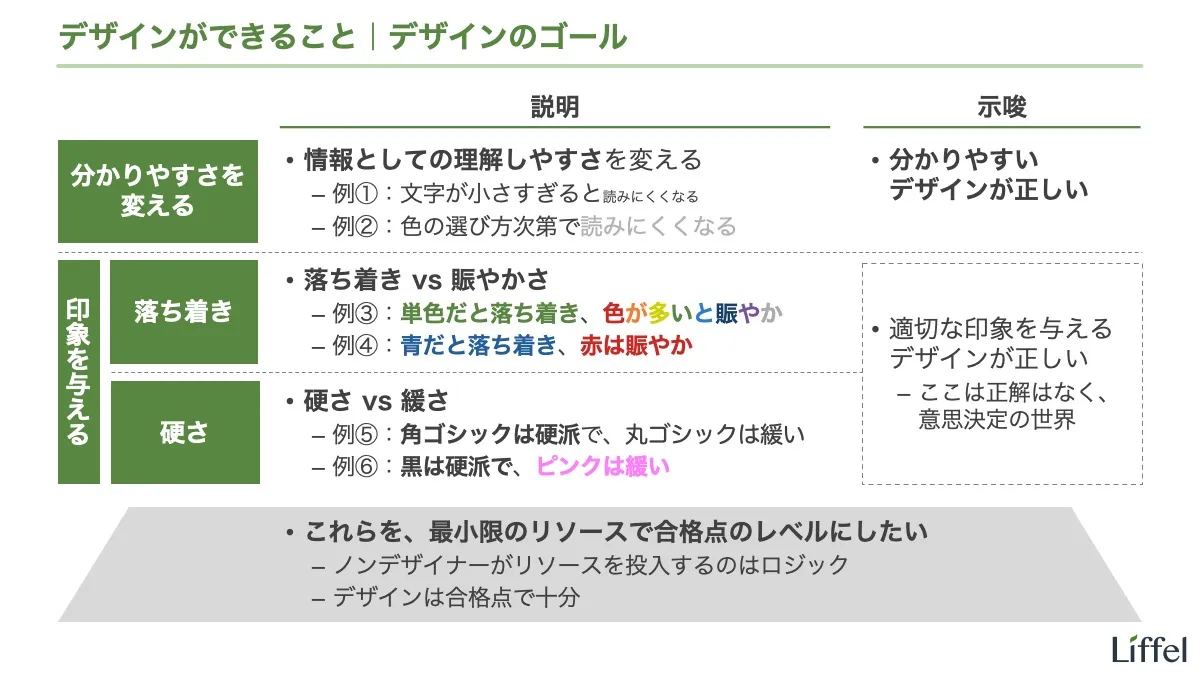
- デザインができること
- 分かりやすさを変える
- 印象を与える
- 落ち着き具合を変える
- 硬さを変える
- デザインのゴール:分かりやすさと与える印象が合格点であるデザインを、最小限のリソースで実現する

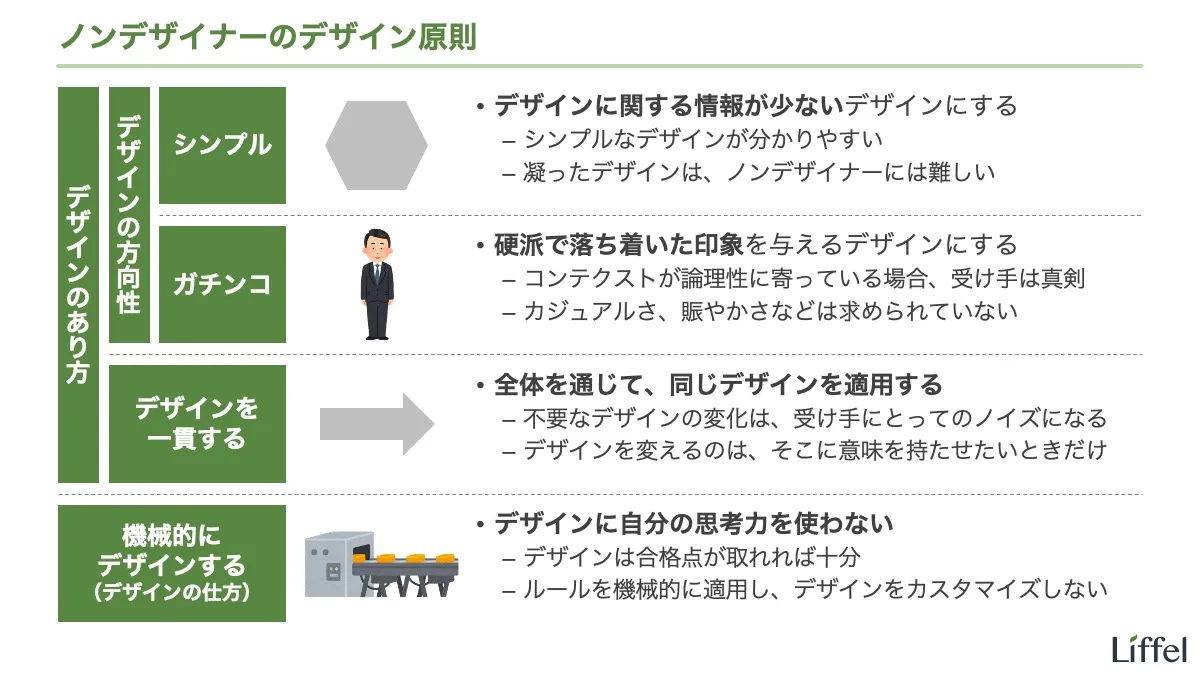
- ノンデザイナーのデザイン原則
- デザインのあり方
- デザインの方向性
- シンプルなデザインにする
- ガチンコなデザインにする
- デザインを一貫する
- デザインの方向性
- 機械的にデザインする(デザインの仕方)
- デザインのあり方
以上で、事前準備は完了です。学習を始めましょう。
Lesson 1-1: カラーパレットとは

このパートのゴールは、カラーパレットに色を設定し、マスターを改善することです。
その第一歩として、このレッスンでは、カラーパレットとは何か、どのように構成されているのかを学びましょう。
カラーパレットとは
ここまで当然のように「カラーパレット」という言葉を使ってきましたが、実はこのような名前の機能・コマンドはPowerPointのどこにもありません(2023年1月現在)。ということで、まずは本書における「カラーパレット」を定義しましょう。
知ってのとおり、なんらかのコンテンツを選択してから「図形の塗りつぶし」を選択すると、以下の画面が表示されます。

詳しい内容は上から順に以下のとおりです。
- テーマの色:自分で設定できる色
- 10色を設定でき、設定した色ごとに5色の同系色が自動生成される(計60色)
- 標準の色:PowerPointに標準で設定されている色
- 最近使用した色:「テーマの色」、「標準の色」以外に使用した色
- 直近で使用したものから最大10色が表示される
- その他:カラーモデル(後述)から色を決めたいときや、ベタ塗り以外の塗り方をしたいときに使う
結論としては、私たち(ノンデザイナー)が使うのは「テーマの色」だけです。ここに使い勝手のいい色を揃え、ここだけを使って配色するのがもっともシンプルで機械的です。ほかの部分は触らないようにしましょう。例外については本書の最後に補足します。
ということで、本書における「カラーパレット」とは「テーマの色」を指すこととします。

なお、読みやすさのため、これ以降は「カラーパレット」を単に「パレット」と表記します。ご了承ください。
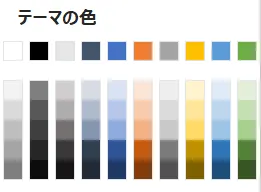
パレットの構成・仕様
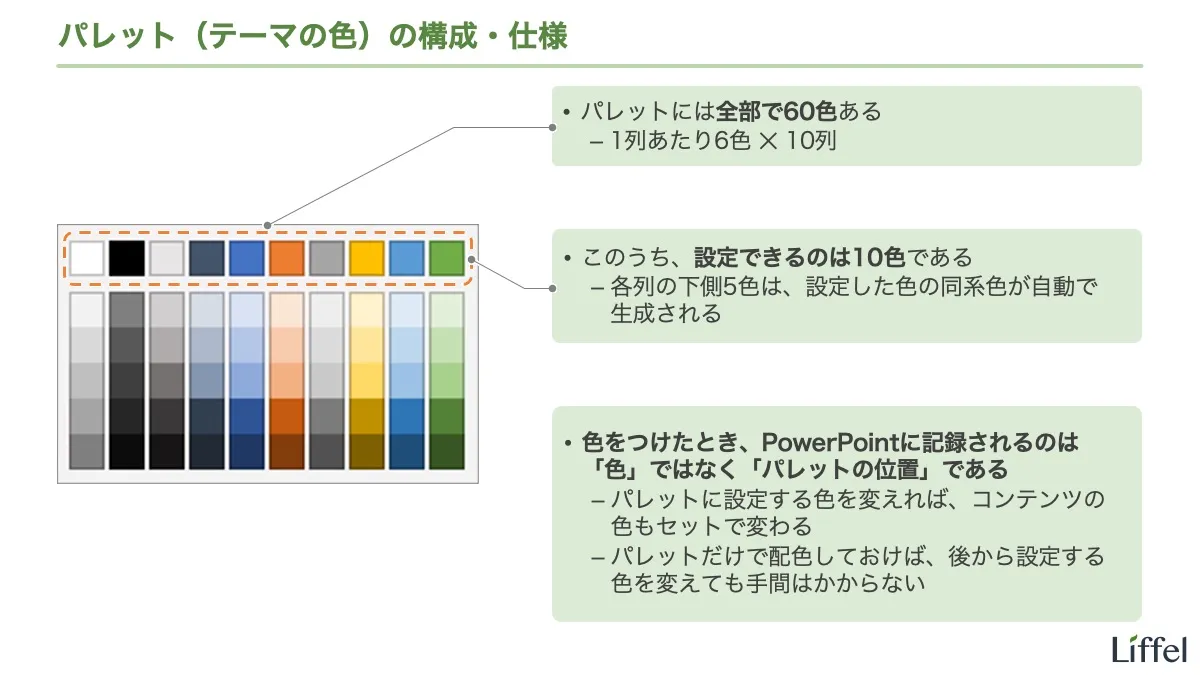
パレットを掘り下げておきましょう。以下のスライドを見てください。

このように、パレットには全部で60色(6色 ✕ 10列)あります。ただし、そのうち私たちが自由に設定できるのは10色だけです。これが各列の最上部の色を構成し、下側5色は設定した色の同系色が自動生成されます。
ちなみに、色を「設定できる」ことと色を「使う」ことはまったく別の話です。詳しくは後述しますが、パレットにある色の大半は使いません。色を使うときに60もの選択肢があっては、シンプルに配色することなど不可能です。
次に、パレットで色をつけたとき、PowerPointに記録されているのは「パレットの位置」であって「パレットの色」ではありません。この仕様のおかげで、パレットの設定を変えたときには、パレットで色をつけたコンテンツの色もセットで変化します。次レッスンで実際に確認しましょう。
これの意味するところは、パレットは後から気軽に変更できるということです。コンテンツの色もセットで変わってくれるわけですからね。前作で考えたスライドサイズのように、「後から変更するには大きな手間がかかるので、最初に慎重に決める必要がある」といった類のものではありません。
もちろん、パレットの変更は少ないに越したことはありませんが、最初から自分にとって最適なパレットは分からないものです。少なくとも本書を読んでいる間は、「気軽にパレットを設定して、気軽に変更する」という考え方でいてください。
では、次レッスンで早速パレットを設定してみましょう。
+++(抜粋終わり)+++
