テキストをどのように見せるべきか?
「タイポグラフィ」とは、フォントや行間などに代表される、テキストの見せ方のことです。シリーズ第7巻である本書では、論理性に寄ったコンテクストでテキストをどのように位置づけ・見せるべきかを、具体的な操作方法とセットで学びましょう。
※本書はモノクロ端末でも読めますが、フォントカラーを扱う関係上、カラー端末でないと理解できないスライドが含まれます。ご注意ください。
試し読み
以下、本書の冒頭部分の抜粋になります。Webサイトと電子書籍では体裁が異なるため、完全には一致しない点、ご了承ください。
+++(以下、抜粋)+++
はじめに
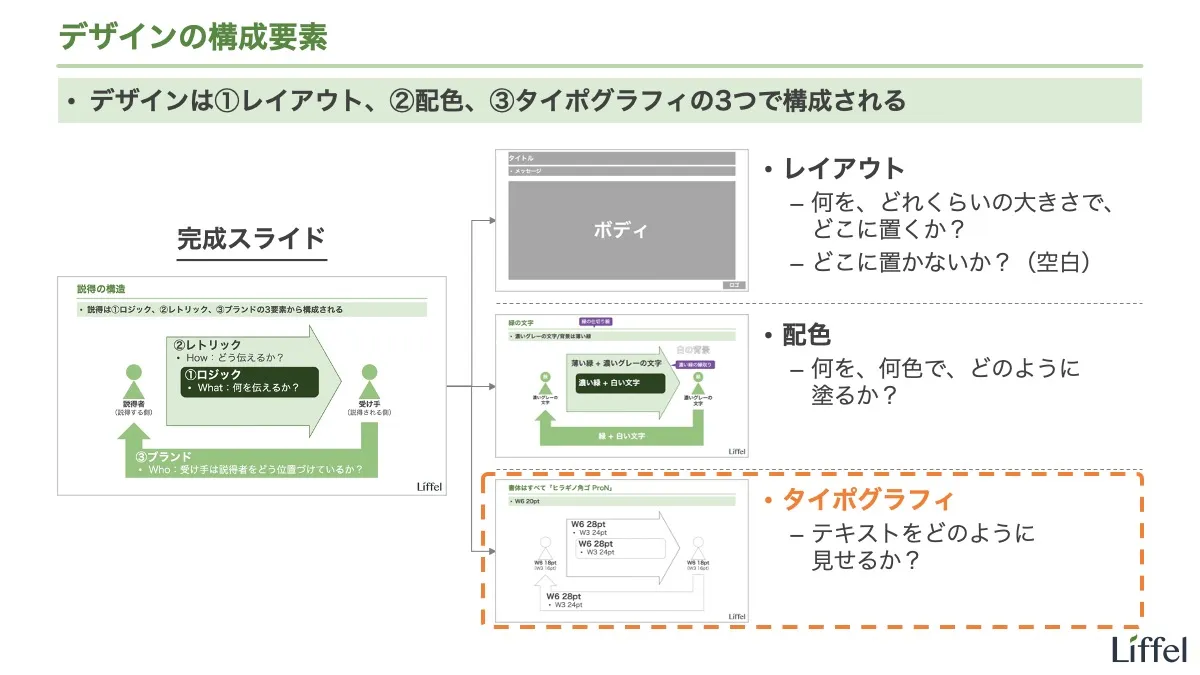
本書は『ロジカルな資料作成・プレゼンテーションの教科書』シリーズ第7巻になります。本書では、**タイポグラフィ(テキストの見せ方)**について学びましょう。デザインの構成要素その③ですね。

本書のゴールは、資料における正しいタイポグラフィを効率的に実践することです。シリーズ第4巻『ノンデザイナーの資料デザイン原則』で設定した、デザインのゴール(分かりやすさと与える印象が合格点であるデザインを、最小限のリソースで実現する)のタイポグラフィ版だと考えてください。
本書のゴール:資料における正しいタイポグラフィを効率的に実践する
デザインはこれで最後ですね。なお、シリーズ第4-6巻は学習済みであるという前提で話を進めるので注意してください。
では始めましょう。
本書の構成
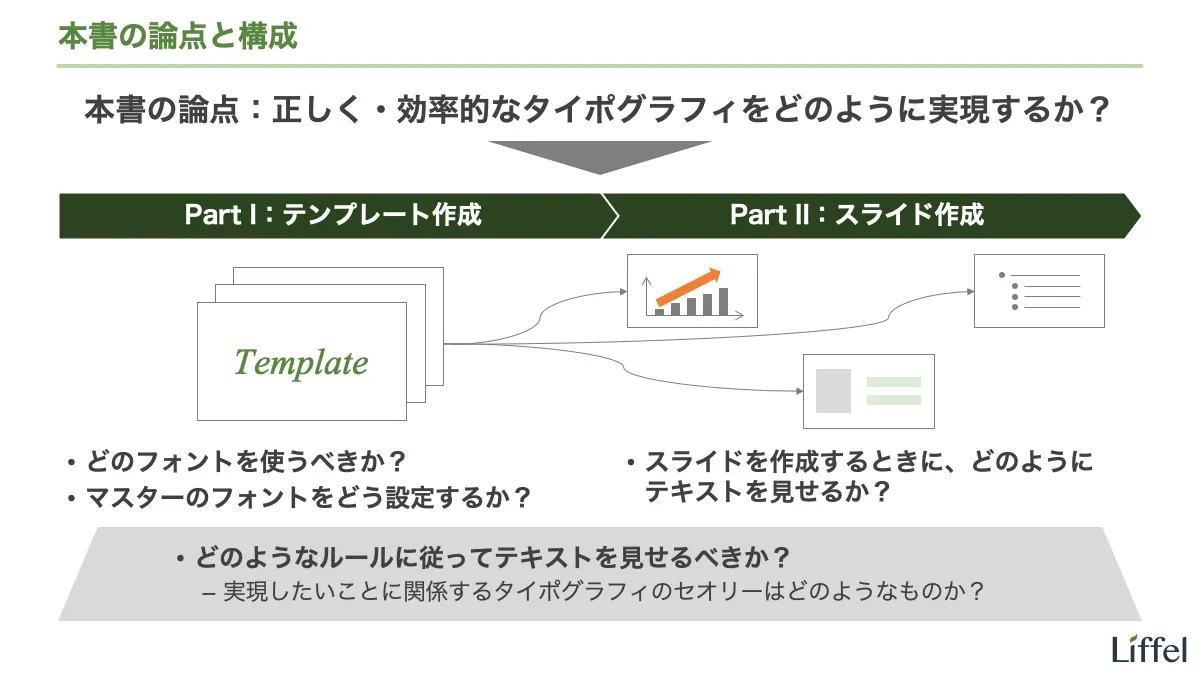
本書は以下の構成で進めます。

これまでの2作と同じく、「テンプレートを作り込んで、それを使ってスライドを作る」というものです。
本書で扱うテンプレートの要素
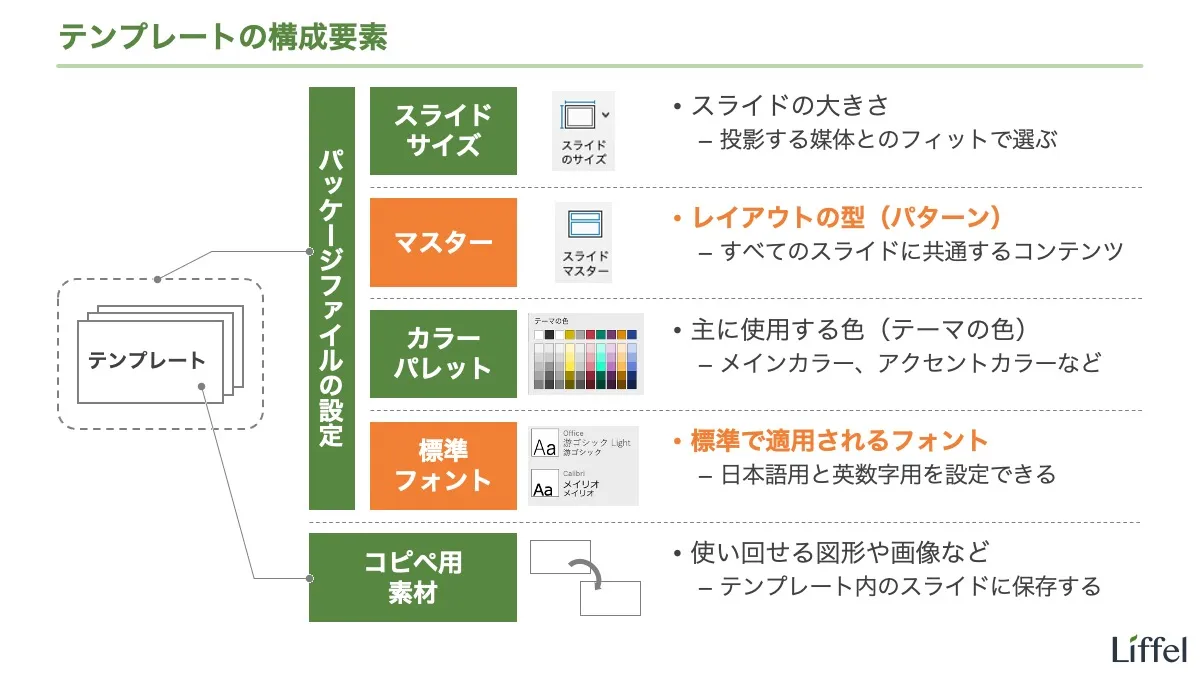
本書で扱うテンプレートの要素は、標準フォントとマスターになります。

標準フォントの設定が終わったら、マスターのデザインに改善余地がないか考えてみましょう。
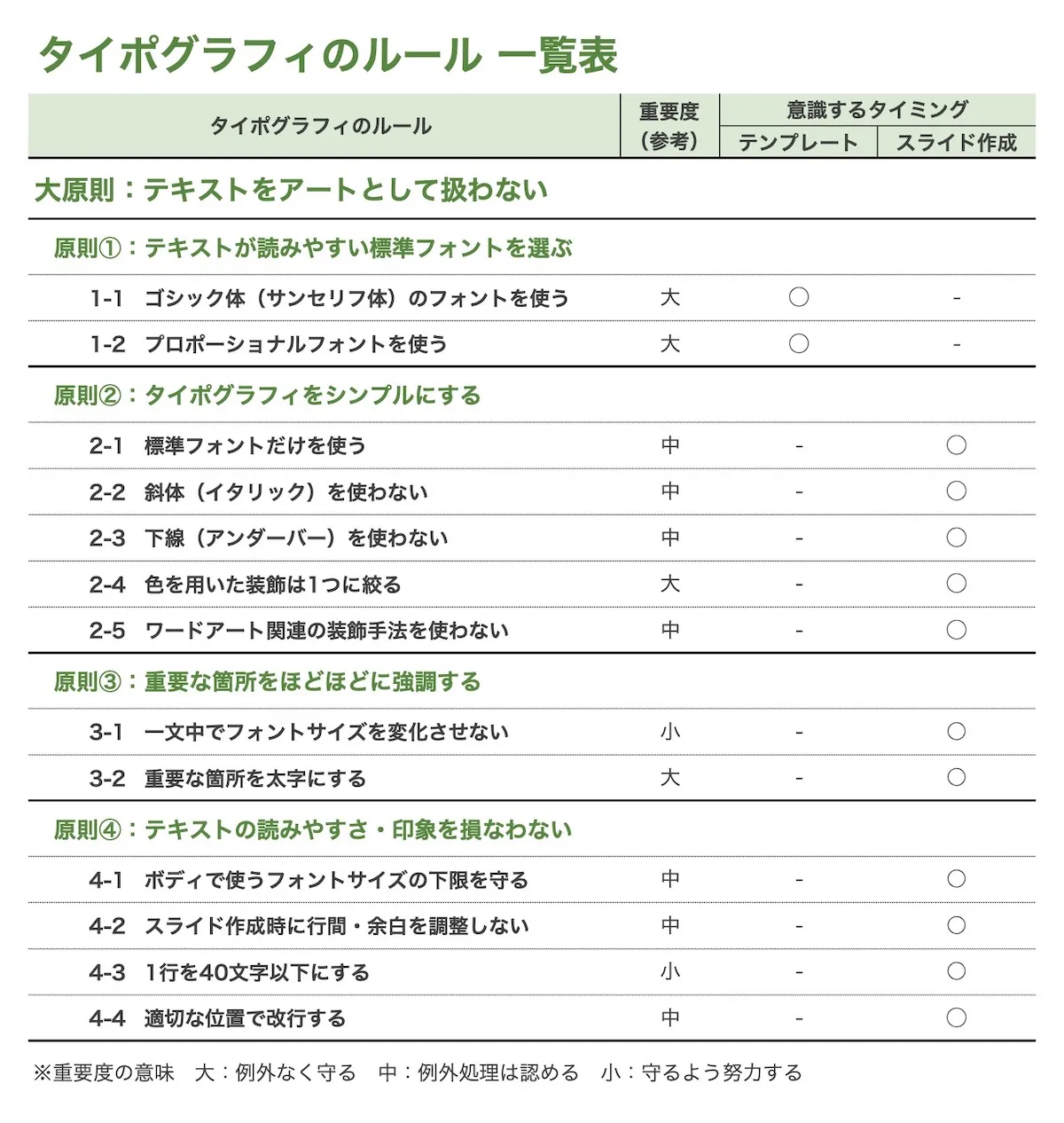
本書で扱うタイポグラフィのルール
先に、本書で扱うタイポグラフィのルールの全体像を見ておきましょう。

これまでと違うのは、原則の上に大原則があることです。その下に、4つの原則と13のルールが連なっています。1つずつ片付けていきましょう。
事前準備
これまでと同じく、以下の事前準備をしておいてください。
- 練習用テンプレートをサポートページからダウンロードする
- あなたが本番で使うテンプレート(以降、「実践用テンプレート」と表記)を用意する
サポートページの入口リンクは以下になります。パスワードを入力すると本書のサポートページに遷移します。
前提となる知識|これまでの内容の復習
本シリーズでこれまで学んだ内容のうち、本書とも関係の深い部分を紹介します。簡単に復習しておいてください。

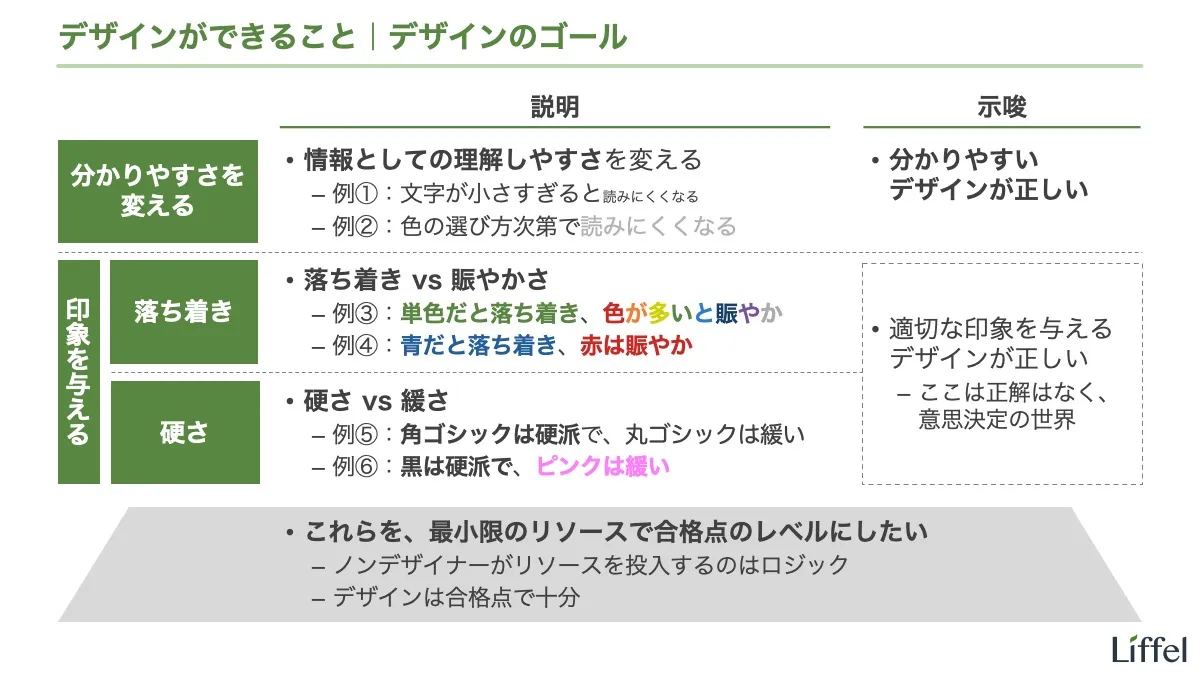
- デザインができること
- 分かりやすさを変える
- 印象を与える
- 落ち着き具合を変える
- 硬さを変える
- デザインのゴール:分かりやすさと与える印象が合格点であるデザインを、最小限のリソースで実現する

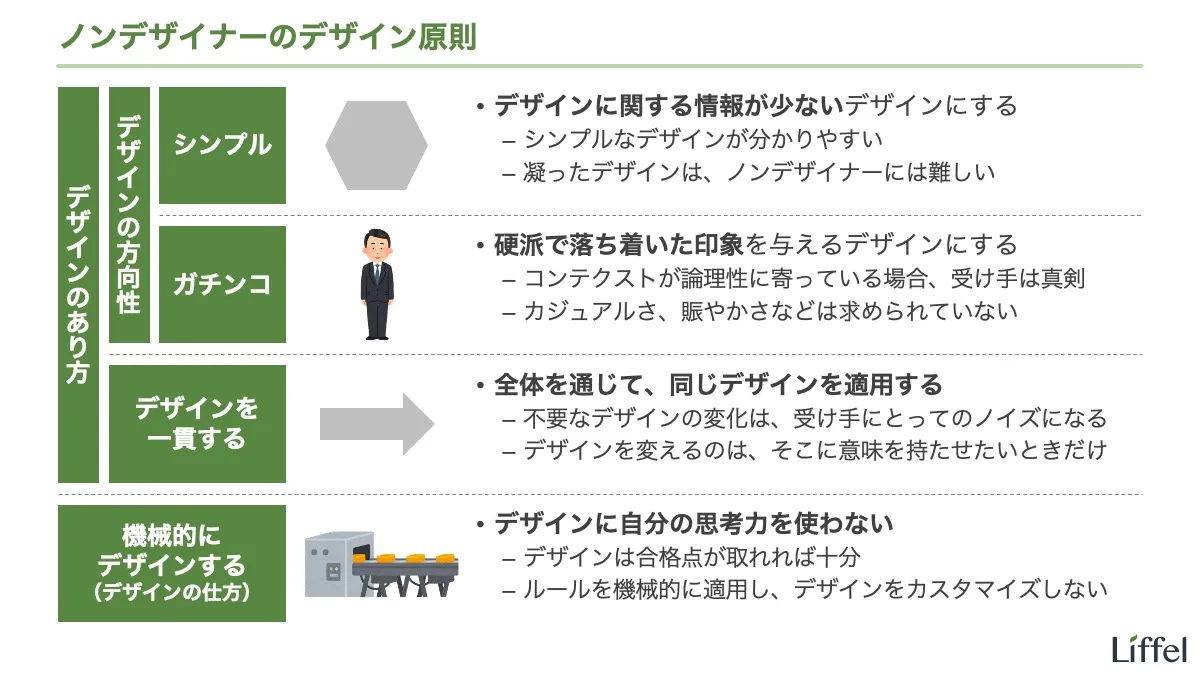
- ノンデザイナーのデザイン原則
- デザインのあり方
- デザインの方向性
- シンプルなデザインにする
- ガチンコなデザインにする
- デザインを一貫する
- デザインの方向性
- 機械的にデザインする(デザインの仕方)
- デザインのあり方
以上で、事前準備は完了です。学習を始めましょう。
Lesson 1-1: タイポグラフィとは|タイポグラフィの大原則
このパートでは、タイポグラフィの基礎知識を学びながら、それをテンプレートに反映していきます。
まずは、タイポグラフィとは何かを理解するところから始めましょう。
ほとんどのノンデザイナーにとって、「タイポグラフィ」は馴染みのある言葉ではありません。これから何を学ぼうとしているのか、ピンときていない人も多いのではないでしょうか。
このレッスンでは、タイポグラフィの具体的な構成要素を説明します。
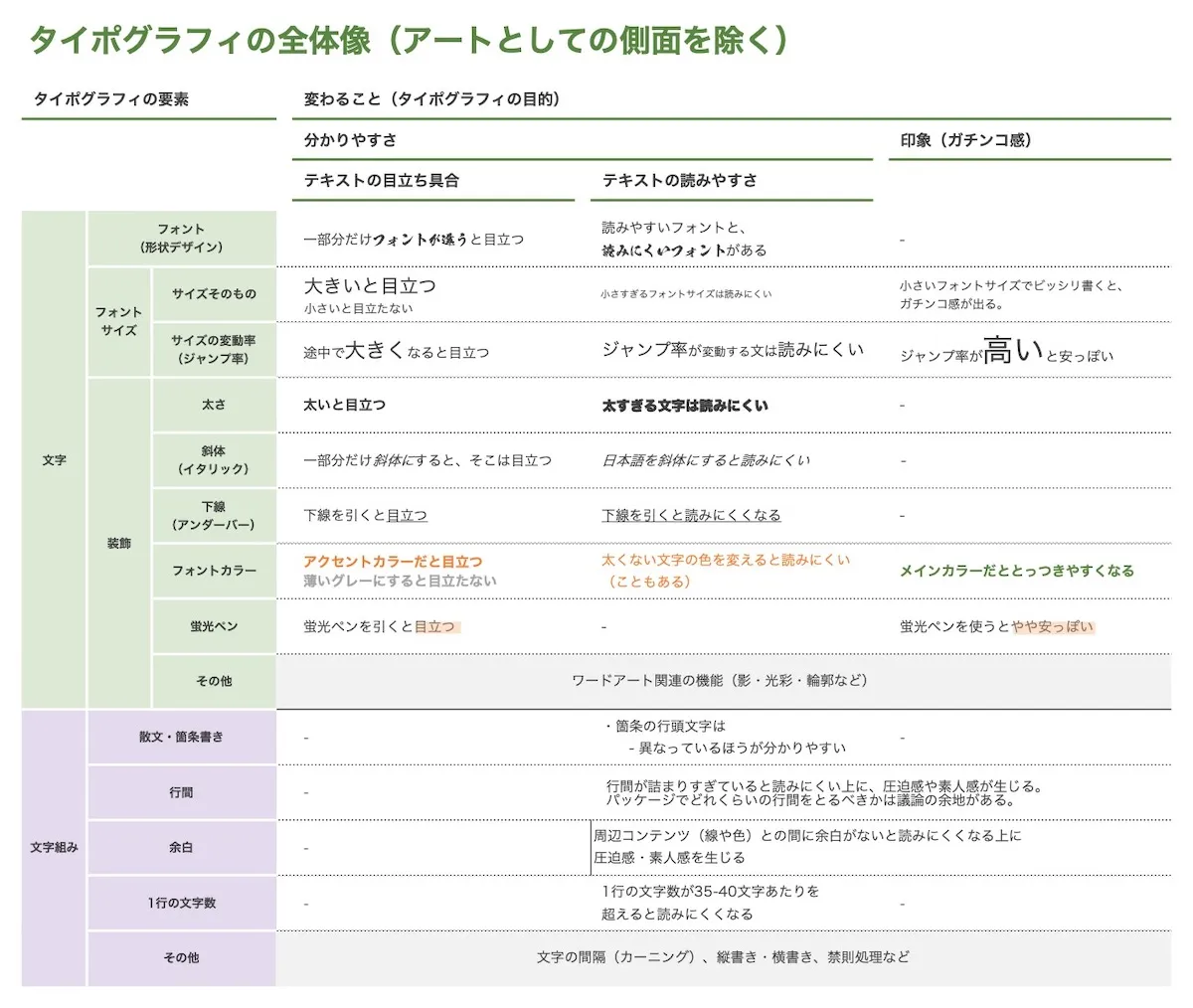
タイポグラフィの全体像
これまで学んだレイアウト・配色とは異なり、私たちは「タイポグラフィ」というものを直接的に調整することはありません。それはあくまでも「テキストの見せ方」を包括する概念であり、私たちが実際に調整するのは「フォント」や「行間」などの個別の要素です。
ということで、まずはタイポグラフィの要素にはどんなものがあるのか、全体像を眺めておきましょう。以下の表に整理しました(見にくい場合は、サポートページから画像をダウンロードしてください)。

情報量が多いですが、本書が終わるころにはすべて理解できるので心配しないでください。いまは縦軸と横軸だけ理解できれば十分です。
それぞれの意味は以下のとおりです。
- 縦軸:タイポグラフィの要素(私たちが調整できること)
- 横軸:要素を調整すると変わること
順に見ていきましょう。
縦軸:タイポグラフィの構成要素
まず、縦軸にはタイポグラフィの構成要素が並んでいます。ここは以下の2領域に大別できます。
- 文字:文字そのものをどう見せるか(1文字あれば考えられること)1
- 文字組み:文字をどのように並べるか(2文字以上ないと考えられないこと)
それぞれに属する項目は先ほどの表で確認してください。詳細は次レッスン以降に解説します。
テキストの使い道|タイポグラフィの大原則
横軸に進む前に、大事なことを考えておきましょう。
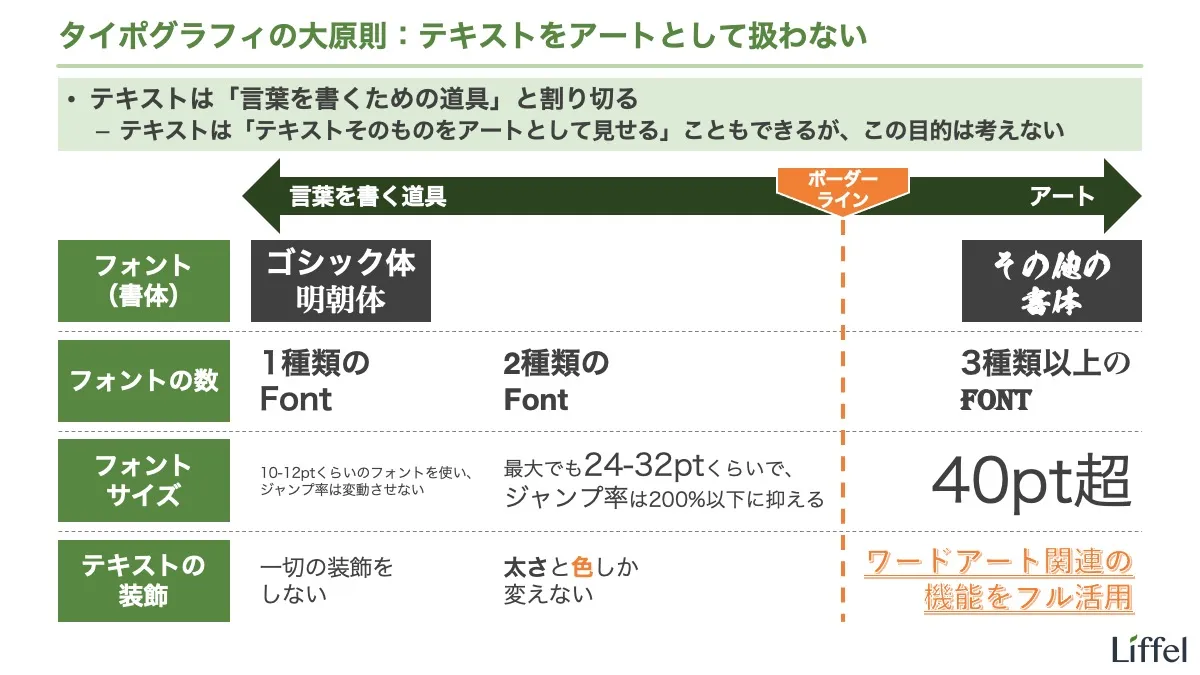
タイポグラフィの各要素を調整して、私たちは何をしたいのでしょう? 以下のスライドを見てください。

スライド内の言葉は後述するので、ここではざっくりしたイメージを掴んでください。たとえるなら、左側は文庫本におけるテキスト、右側はポスターやYouTubeのサムネイルにおけるテキストです。
このように、テキストの使い道は大別すると以下の2つです。
- 言葉(文)を書くためのものとして使う
- テキストそのものをアートとして見せる
基本的に、この2つの使い道は両立できません。アートとして見せるテキストはどうしても巨大サイズの文字・単語になるからです。文を書き、それを読みやすいものとして見せたいなら、アートとしての見せ方は諦めるしかありません。
+++(抜粋終わり)+++
Footnotes
-
表中の「サイズの変動率(ジャンプ率)」は2文字以上ないと考えられませんが、フォントサイズの一部として整理したほうが分かりやすいので「文字」の一部としています。 ↩