
このエントリーでは、スライドデザインの構成要素を説明します。
スライドを作っていると、「中身はいいけど、デザインがイマイチだね」といったフィードバックを受けることがありますよね。このとき、「デザイン」とは要するに「中身の見せ方」のことですが、これは具体的に何を意味するのでしょう?
では始めましょう。
toc
デザインとは
デザインとは、個々のメディアの見せ方のことです。なんらかのメディア(テキストやグラフなど)があるときに、その見せ方に関係している要素は、すべてデザインです。
デザイン:個々のメディアの見せ方
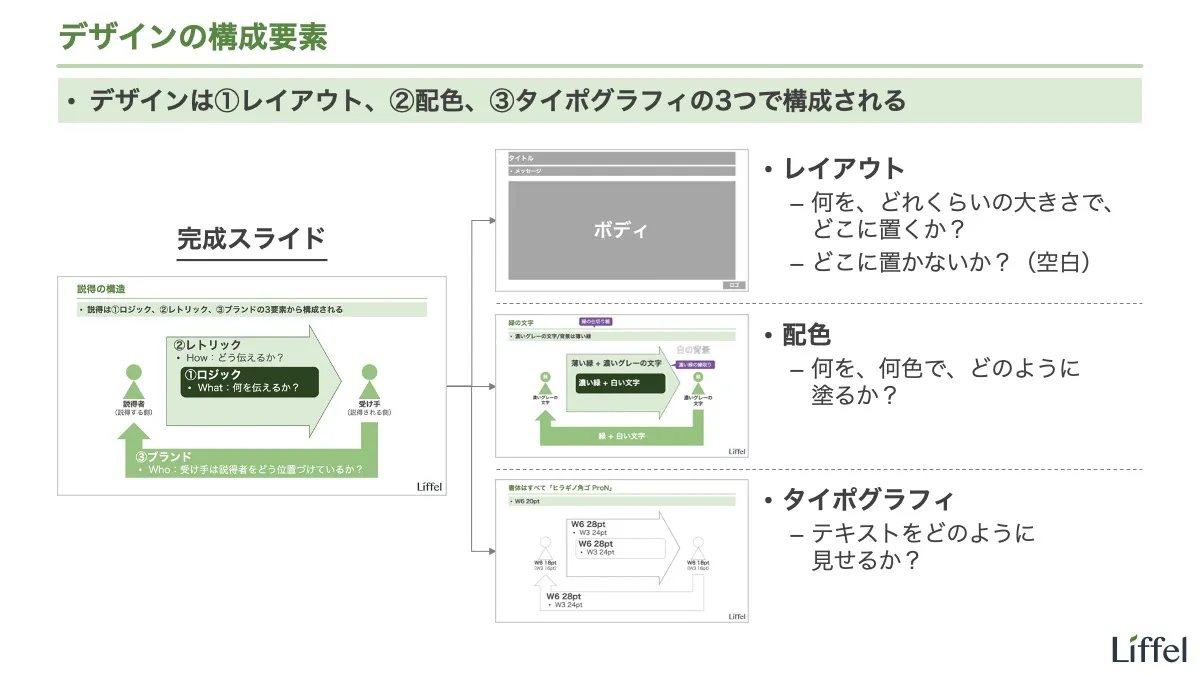
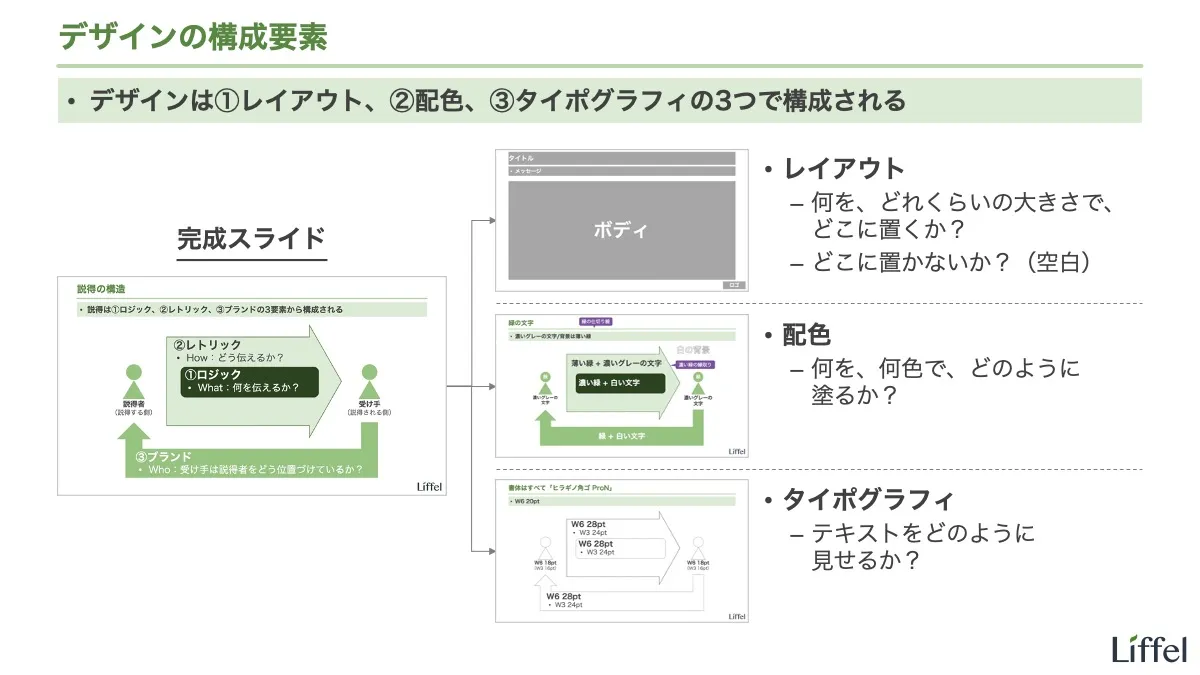
ただ、これでは曖昧で分かりにくいですよね。以下のスライドを見てください。デザインの全体像をまとめました。

このように、デザインは以下の3要素で構成されます。
- レイアウト
- 配色
- タイポグラフィ
プロのデザイナーでない人が、資料としてスライドを作成するかぎりには、デザインとはこの3つのことだと考えて問題ありません1。
順に見ていきましょう。
デザインの構成要素①:レイアウト
レイアウトとは「何を、どれくらいの大きさで、どこに置くか」を考えることです。
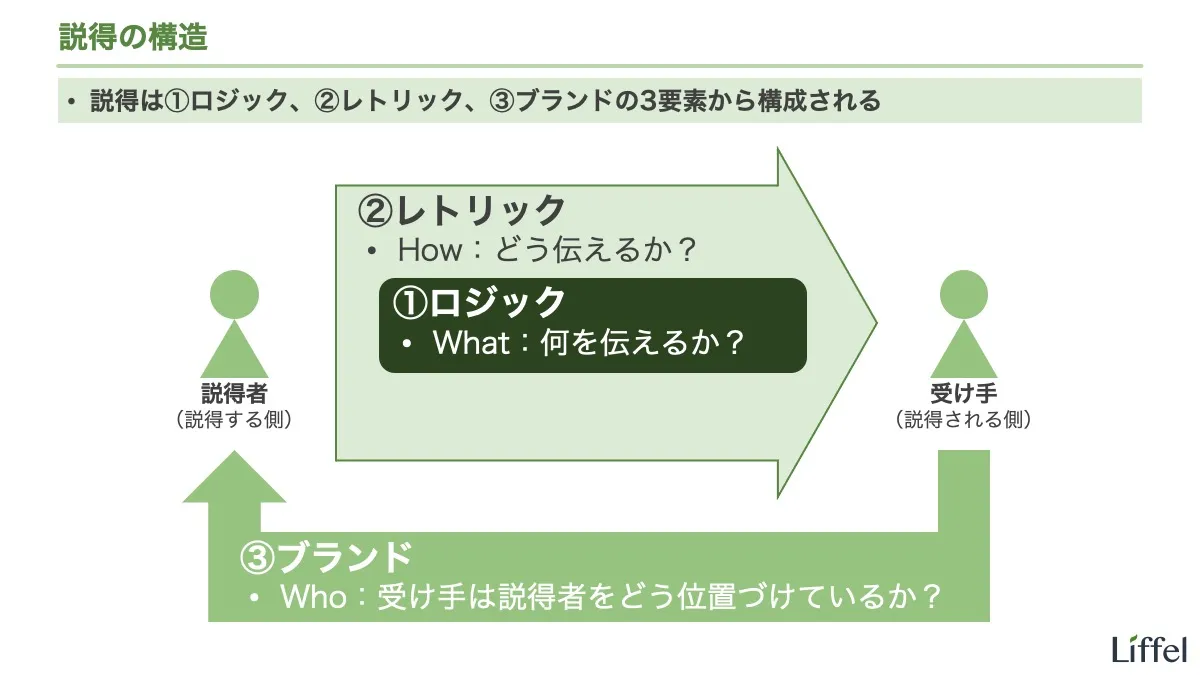
実際のスライドで説明します。まずは以下のスライドを見てください。

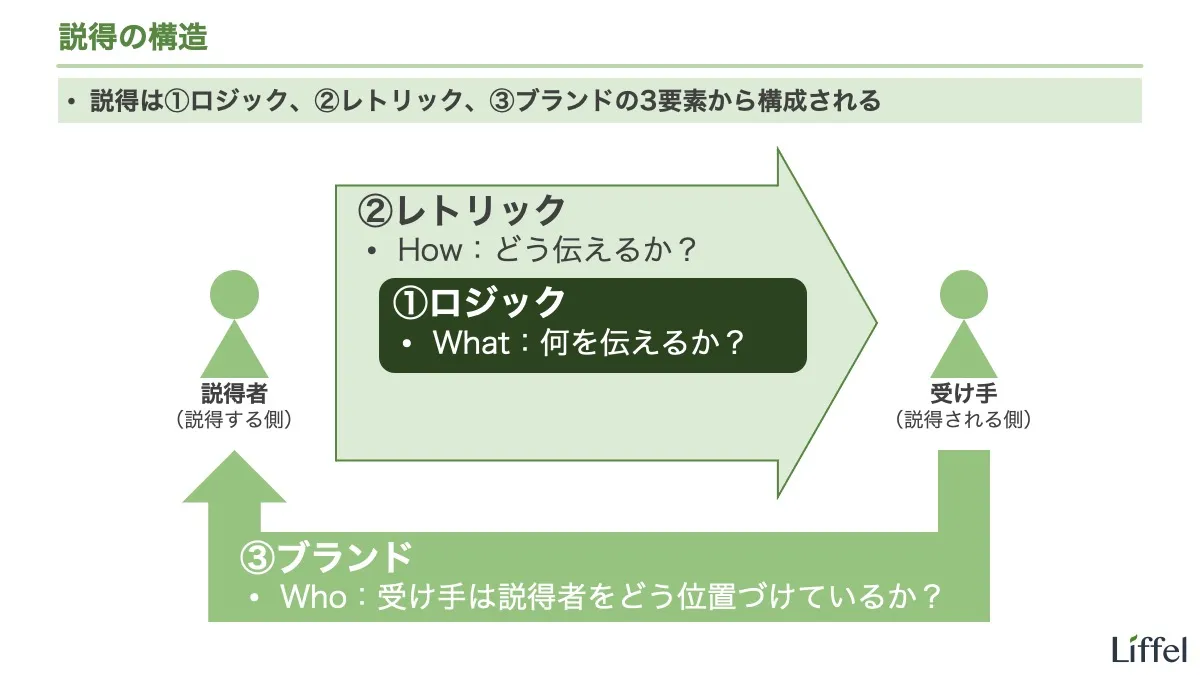
このスライドは、当サイトの別エントリーで紹介している「説得の構造」のスライドです。このエントリーではスライドの中身は説明しないので、詳しく知りたい方は以下のリンクを読んでください。
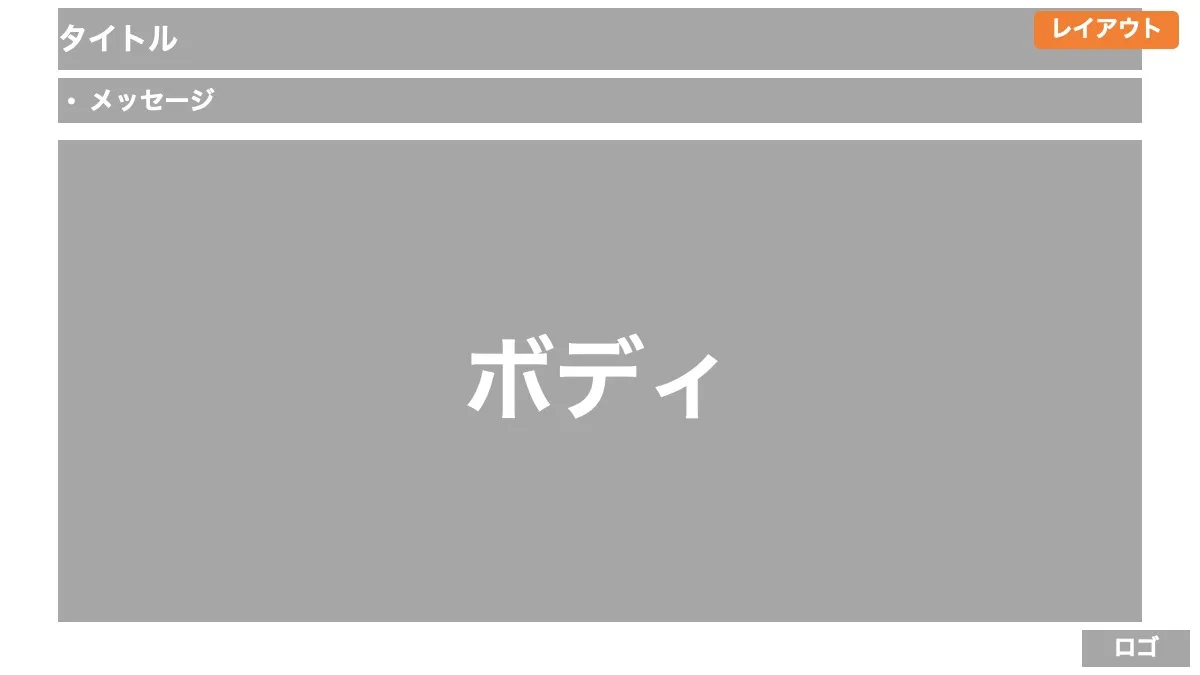
話を戻しましょう。このスライドからレイアウトの要素だけを抜き出すと、以下になります。上のスライドと見比べてください。

以下の点を確認してください。
- スライドの最上部にタイトルが置いてあり、そのテキストは左寄せ
- タイトルの下にはメッセージが置いてあり、そのテキストは左寄せ
- メッセージの下に、大きくボディのスペースがある
- スライドの右下にはロゴが置いてある
何も置かれていない部分、つまり空白にも注目してください。スライドの上下左右にある空白は「マージン」と呼ばれる、コンテンツを置かないと決めている領域です。たまたまこの大きさになっているわけではありません。
空白の大きさは、スライドの印象を決める重要な要素です。レイアウトを考えるときには、コンテンツとセットで空白も考える必要があります。
このように、何を、どこに、どれくらいの大きさで置くのか・置かないのかを考えるのがレイアウトです。
デザインの一部としての「レイアウト」
なお、「レイアウト」という言葉はもっと広義な意味で使われることもあるので注意してください。以下のような整理です。
- レイアウト(広義):大まかな見せ方
- メディアの選択:伝えたいロジック、関連するイメージを、どのメディアで表現するか?
- テキスト、図解、表・グラフ、画像などのうち、どれを使うか?
- レイアウト(狭義):選択したメディアをどこに、どれくらいの大きさで置くか?
- メディアの選択:伝えたいロジック、関連するイメージを、どのメディアで表現するか?
このように、「レイアウト」という言葉は、広義にはメディアを選択することも含みます。先ほどのスライドに当てはめるなら、「説得の構造を図解で表現する」と決めることも、広義の「レイアウト」に含まれるわけです。一方、狭義の用法ではそこまでは含まれません。
これは言葉の使い方の話なので、どちらが正しいということはありません。ただ、デザインを学ぶ上では狭義の意味に絞ったほうが分かりやすいです(メディアの選択は一概に正解が決められない)。
デザインの構成要素②:配色
次に、配色とは「何を、何色で、どのように塗るか」を考えることです。
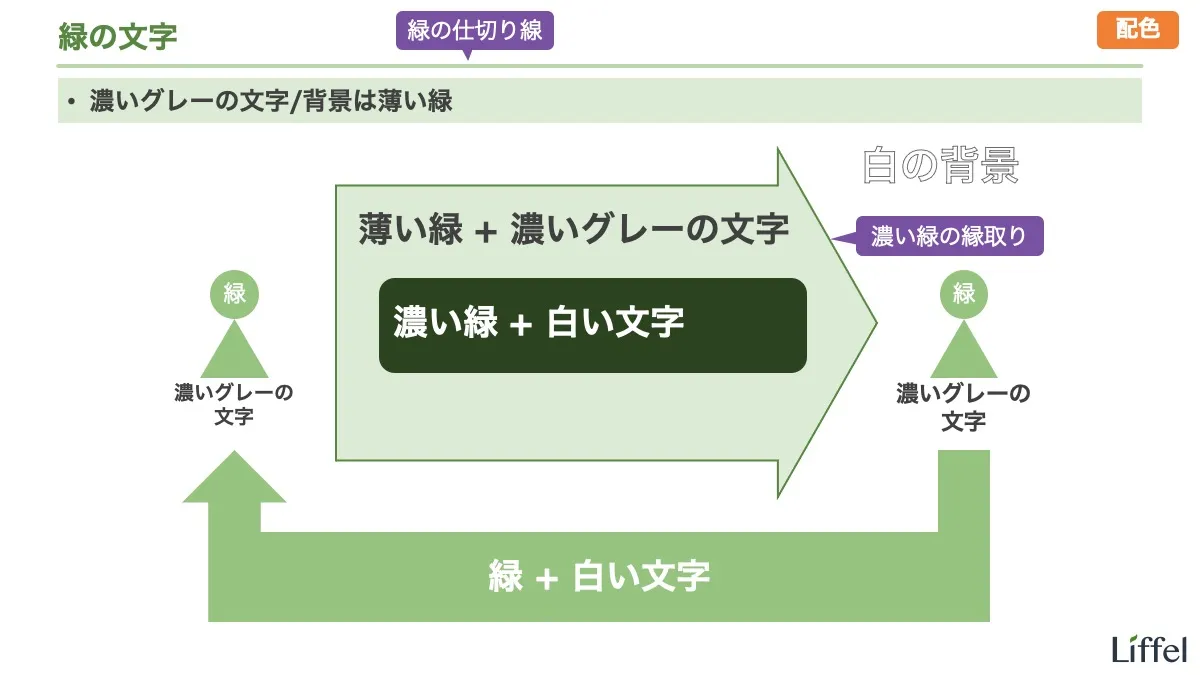
同じように、先ほどのスライドから配色の要素を抜き出すと、以下になります。

以下の点を確認してください。
- 背景色
- 白である
- テキストの色
- タイトルは緑である
- その他の文字は、周囲が白のときは濃いグレー(黒ではない)、周囲が濃い色のときは白である
- 図形の色
- 濃さの異なる、3種類の緑が使われている
- レトリックの矢印だけが濃い緑で縁取られており、その他の図形には縁取りがない
- 塗り方
- すべてベタ塗りで、グラデーションなどは使われていない
このように、テキストや図形に使う色や、その塗り方を考えるのが配色です。
デザインの構成要素③:タイポグラフィ
最後に、タイポグラフィとは、「テキストをどのように見せるか」を考えることです。
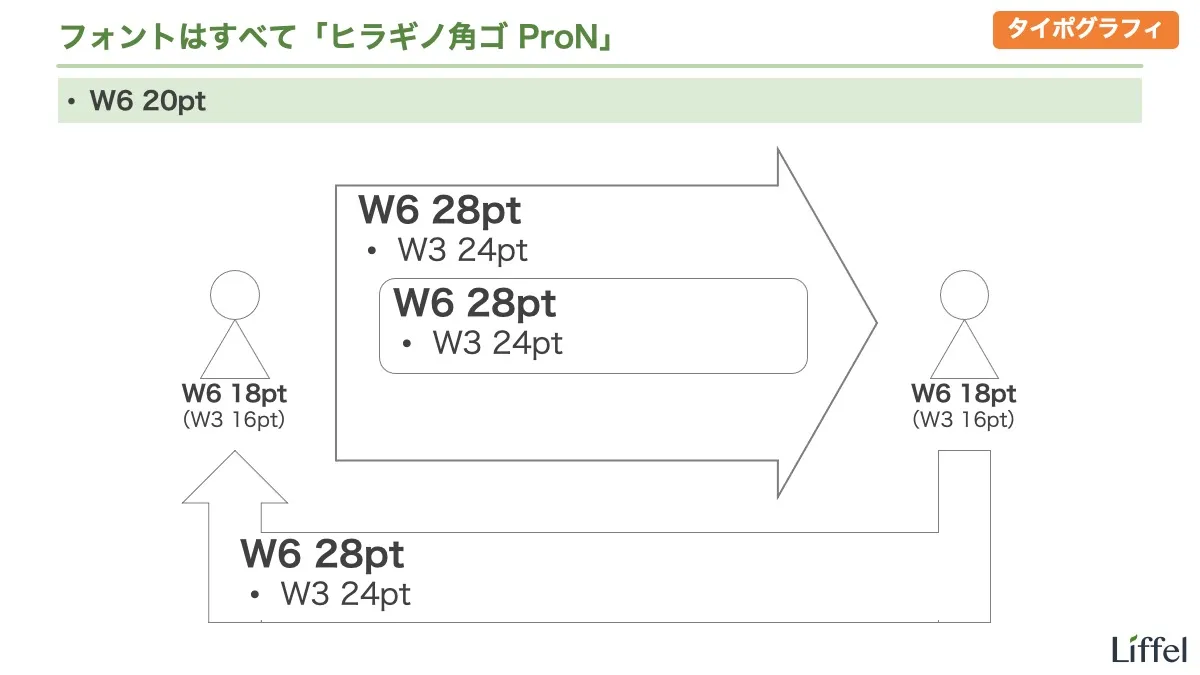
同じように、先ほどのスライドからタイポグラフィの要素を抜き出しました。

これに関しては、言葉で付け足せることはほとんどありません。見たままです。念のため補足しておくと、「W3」、「W6」というのが太さ(“Weight”のW)を表す数値で、数字が大きいほど太いということです。
ちなみに、この「ヒラギノ角ゴ」というフォントがデフォルトで使えるのはMac版のPowerPointだけです。Windows版では購入しないと使えないので注意してください。
このように、フォントやその太さ、行間隔などを考えるのがタイポグラフィです。
「タイポグラフィ」と「フォント」の違い
ここまでの話で、「要するにタイポグラフィとは、フォントのこと?」と思っている人も多いでしょう。以下のような整理です。
- タイポグラフィ:テキストの見せ方全般
- フォント(広義):1文字のテキストがあれば考えられること
- フォント(狭義):「游ゴシック」などの、一貫したデザインの文字グループ
- 太字、斜体などの形状変化(フォントスタイル/フォントファミリー)
- テキストの大きさ(フォントサイズ)
- テキストの色(フォントカラー)
- フォント(狭義):「游ゴシック」などの、一貫したデザインの文字グループ
- 文字組み:2文字以上のテキストがないと考えられないこと
- 文字の間隔
- 行間
- 縦書き/横書き
- フォント(広義):1文字のテキストがあれば考えられること
このように、「フォント」は「タイポグラフィ」の一要素です。タイポグラフィのほうが上位の概念であり、同義語ではありません。たとえば、上にもあるように、文字の間隔や行間は「タイポグラフィ」には含まれますが、「フォント」には含まれません。
ただ、「タイポグラフィ」という言葉がそこまで普及していないこともあり、何でもかんでも「フォント」で済ませる風潮があるのは否めないでしょう。これも言葉の使い方の話なので正解はありませんが、当サイトでは正確さを重視して「タイポグラフィ」を使います。
「デザイン」を使わない
最後に余談ですが、デザイン力を上げたいなら、なるべく「デザイン」という言葉を使わないほうがいいというのが私の意見です。
理由は冒頭で述べたとおり、「デザイン」という言葉は意味が広すぎるからです。実際にスライドデザインの問題点を考えるときには、「デザイン」という言葉よりも、このエントリーで学んだ「レイアウト」や「配色」という言葉を使ってください。そうやって考える対象を小さく絞り込んで、1つずつ改善するほうが結局は近道です。
以上、デザインとは何かを説明しました。
最後に宣伝ですが、さらに詳しく学びたい方は、以下のシリーズの第4巻をご購入ください。
また、プレゼン関係のエントリーは以下にまとめてあります。こちらも参考にしてください。
Footnotes
-
プロデザイナーになると、この3つに加えて画像の作成・編集が加わってくるというのが私の理解です(私もプロデザイナーではないので、ほかにもあるかもしれません)。 ↩