
このエントリーでは、タイポグラフィ(テキストの見せ方)の基礎知識を説明します。
普通にパソコンで文章を書けば、それなりに見やすいテキストになります。そのおかげで、私たちがタイポグラフィを意識することはまずありませんが、最低限のポイントを押さえるだけで読みやすい文章になります。このエントリーでは、その「最低限のポイント」を学びましょう。
なお、当エントリーでは以下の2点を前提とします。ご了承ください。
- あなたはノンデザイナー(プロデザイナーではなく、そうなろうともしていない人)である
- あなたが書くのは日本語の実用文(論文やメールなど)である
では始めましょう。
toc
タイポグラフィとは
まずは「タイポグラフィ」を定義します。一般に普及している言葉とは言えませんからね。
タイポグラフィとは、「デジタルなテキスト(文字)の見せ方」を意味するデザイン用語です。パソコンやスマホで、文字をどう見せるかということですね。
厳密にはもう少し広い意味があるのですが、ノンデザイナーであればこの理解で十分です。
タイポグラフィ:デジタルなテキストの見せ方
なお、「タイポグラフィ」という言葉が普及していないこともあり、「デジタルなテキストの見せ方」という意味で「フォント」が使われることが多いです。
しかし、これは厳密には間違いなので注意してください。フォントとは「同じ形状デザインの文字のグループ」のことであり(例:游ゴシック)、タイポグラフィの一部でしかありません。
タイポグラフィの全体像
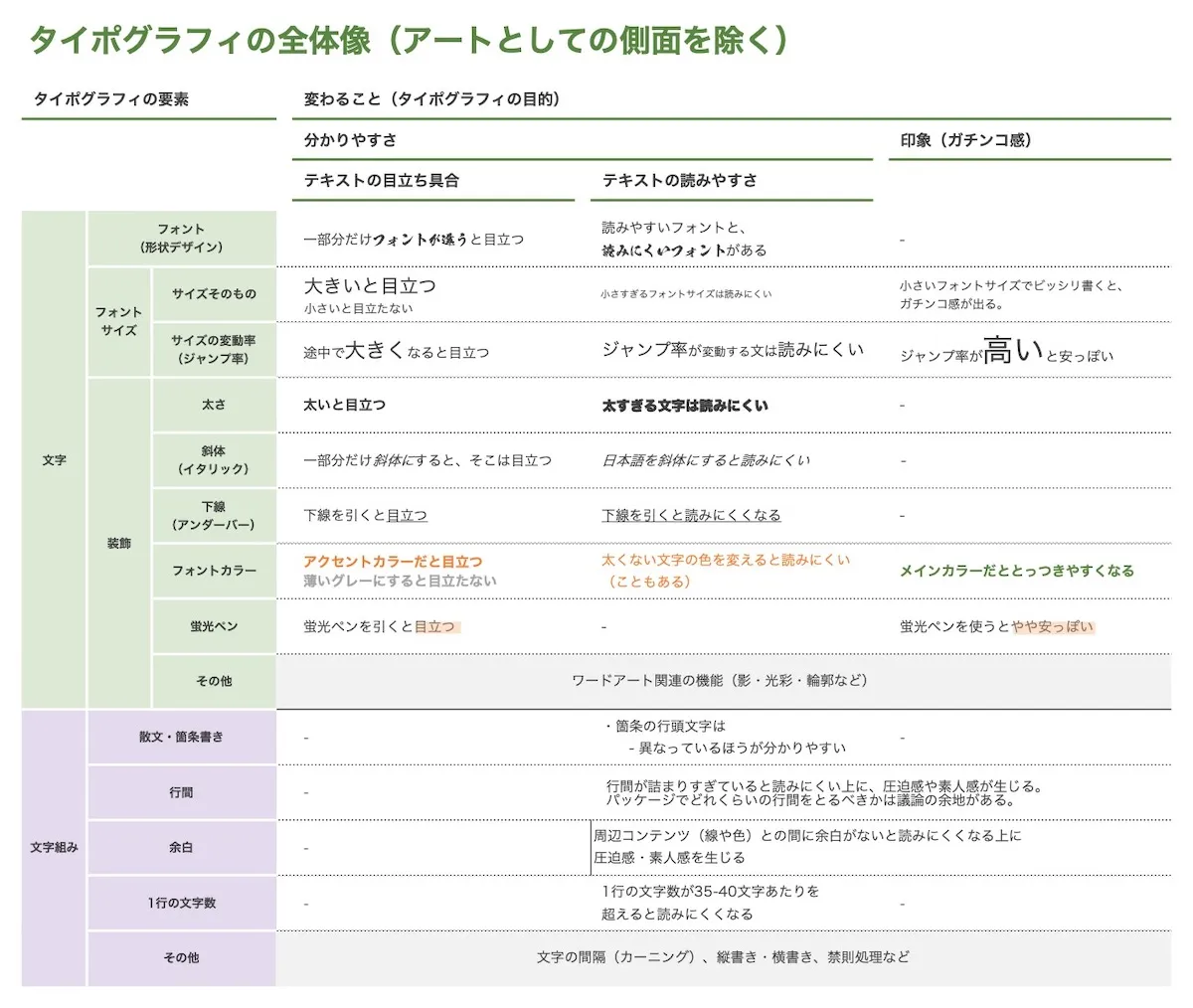
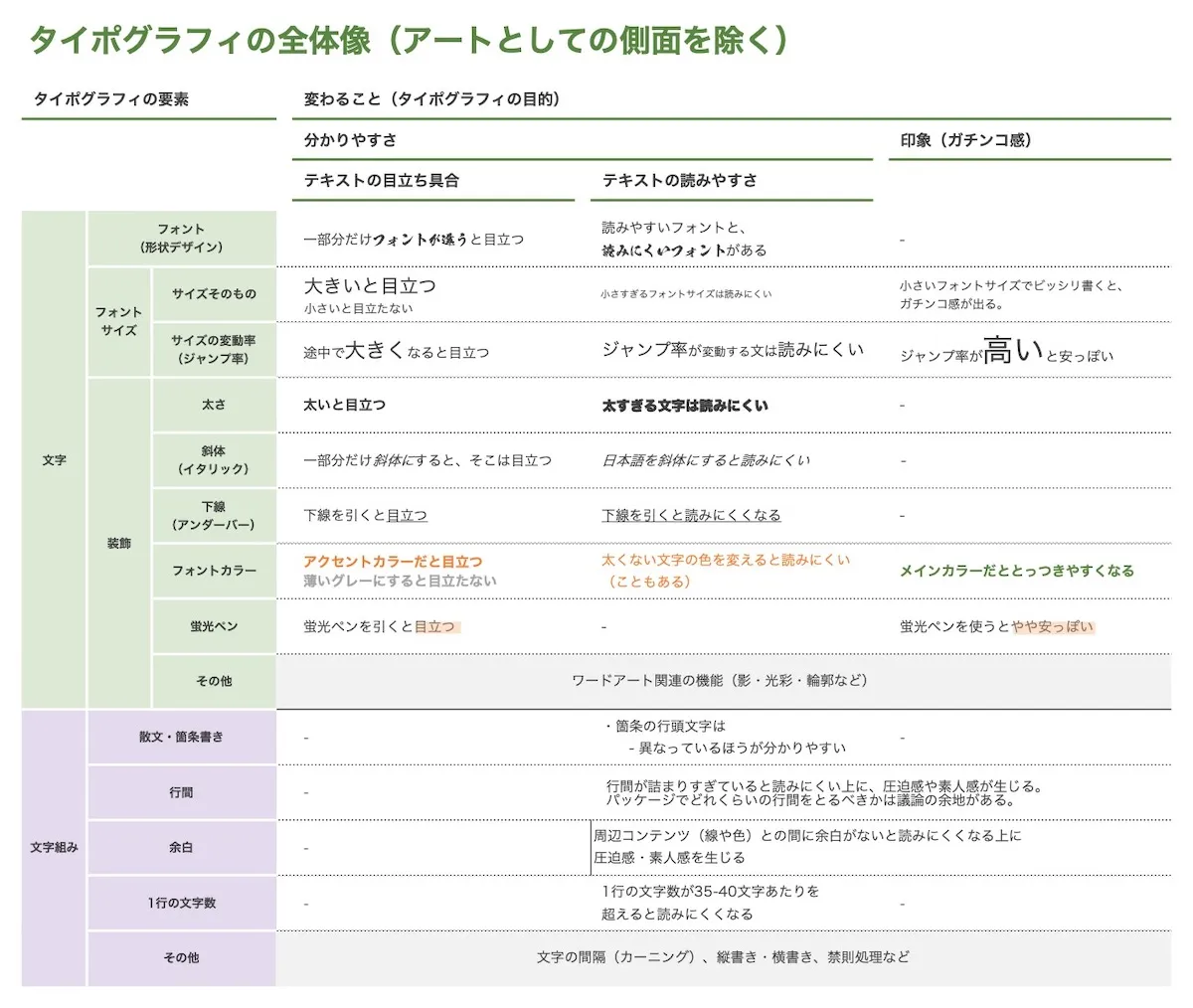
タイポグラフィとは、具体的に何を考えることなのでしょう? 以下の表にまとめました。中身を理解する必要はないので、ざっと眺めてください(クリックで拡大)。

このように、タイポグラフィではテキストに関するさまざまな要素(表の縦軸)を調整して、文章の分かりやすさや与える印象(表の横軸)をコントロールします。
タイポグラフィでは、テキストの見せ方を調整して、文章の分かりやすさや印象をコントロールする
ノンデザイナーにとってのタイポグラフィ
表のとおり、「フォント」から「1行あたりの文字数」まで、タイポグラフィの要素は多岐にわたります。しかし、普通の文書やメールを作成するかぎり、これらの大半を意識する必要はありません。アプリの初期設定で、すでに読みやすいタイポグラフィになっているからです。
さらりと述べましたが、これがノンデザイナーがタイポグラフィを考えるうえでの最重要ポイントです。
文書アプリやメーラーなどのテキストを扱うアプリでは、その道のプロが初期設定でタイポグラフィを最適化してくれています。むやみに初期設定をいじらなければタイポグラフィは合格点を超えるので、それを意識してください。
むやみに初期設定をいじらなければ、タイポグラフィは合格点を超える
ノンデザイナーが犯しがちなミスとしては、以下のものがあります。
- 理由のないフォントの変更
- 好みでフォントを変更する
- 複数のフォントを使う
- 文字の詰め込み
- 余白を削る
- 行間を詰める
- フォントサイズを下げる
これらはどれも、文章が読みにくくなるリスクを生じます。相応の理由がないかぎり行うべきではありません。
その他のポイント
ほかに覚えておくべきポイントは以下の2つです。
- イタリック(斜体)を使わない
- アンダーライン(下線修飾)を使わない
どちらも頻繁に使われている手法ですが(私も以前は使っていました)、テキストが読みにくくなるため使うべきではありません。
順に説明します。
その他のポイント①:イタリック(斜体)を使わない
まず、イタリック(斜体)を使うべきではありません。
理由の前に、イタリックの効果を整理しましょう。以下の4つです。
- 読みにくくなる
- 少しだけ目立つ
- 与える印象が変化する(スピード感が生まれる、先進的な感じになる、など)
- 「ここは自分の考えたことではない」という意味が加わる(参考文献・引用元・引用文であることを明示する)
このうち、「読みにくくなる」というデメリットが致命傷なので、イタリックを使うべきではありません。この段落にはイタリックを使っていますが、ほかの段落に比べて少し読みにくいでしょう。縦書きを発祥とする日本語は文字を傾けることを想定していないので、傾けると文字が汚くなり、読みにくくなります。
残りの点に関しても、特筆すべきメリットはありません。
まず、イタリックにすると少しだけ目立ちますが、目立たせるならしっかり目立たせるべきであり、そのような方法がほかにあります。また、そもそも「イタリックで目立たせる」という手法は英語圏特有のものであり、日本語にそのような慣習はありません。
次に、イタリックにするとスピード感や先進的なイメージを付与できます。しかし、このような印象までノンデザイナーが考える必要はありません。
最後に、「参考文献や引用文はイタリックにする」と学校で習った人も多いでしょう。一部でこのような慣習が残っているのは事実ですが、これも英語にだけ行えばよいことです。繰り返しになりますが、日本語の文字を傾けると読みにくいです。参考文献や引用文を読みにくくする理由はありませんよね。
まとめると、日本語テキストのあらゆる利用シーンで、ノンデザイナーがイタリックを使うべき理由はありません。金輪際、イタリックのことは忘れてOKです。
イタリック(斜体)は読みにくくなるので使わない
その他のポイント②:アンダーライン(下線)を使わない
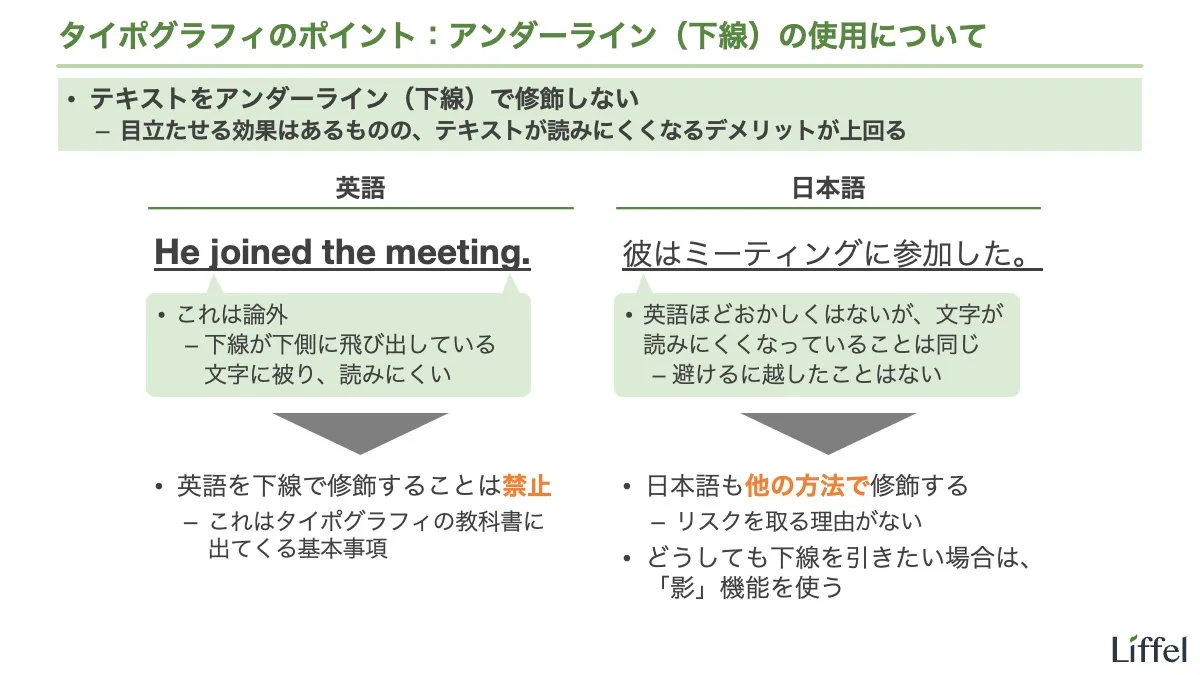
次に、アンダーライン(下線)も使いません。以下のスライドを見てください。

このように、アンダーラインを引くと読みにくくなります。この影響は日本語と英語で若干異なるので、順に見ていきましょう。
まず、英語をアンダーラインで装飾することは完全にNGです。アルファベットの小文字のいくつかは下側に飛び出していますよね(「g」や「j」など)。これをアンダーラインで装飾すると、線が文字に被さって読みにくくなります。
下線は絶対に使ってはいけません。絶対にです。これは法律です。
日本語ではどうでしょう? スライドの右側を見てください。
日本語には下側に飛び出している文字はないので、英語ほど露骨におかしくなることはありません。しかし、線がテキストに近いことは日本語でも同じであり、読みにくくなっている事実は否めません。実際、新聞や雑誌といったプロの成果物では、アンダーラインによる修飾はまず行われません。
たとえば、この段落は上の段落より読みにくいでしょう。特に、漢字を使った場合の悪影響が大きいです。南無阿弥陀仏。ここで、「文じゃなくて、単語の強調ならいいのでは?」と思ったかもしれません。しかし、文が読みにくくなっているのに、単語は読みにくくならないというのは理屈として通りません。文は単語の集まりだからです。
それでも、アンダーラインしか強調する手法がないなら、日本語に限って使う手もあるでしょう。しかし、テキストを目立たせる手法はほかにいくらでもあります。わざわざデメリットのある手法を使う理由はありません。
ということで、アンダーラインも使いません。
アンダーライン(下線)は読みにくくなるので使わない
スライドのタイポグラフィ
以上のポイントだけ押さえれば、メールや文書のタイポグラフィは合格点を超えるでしょう。とにかく、余計なことをしないだけです。
ただし、スライド(PowerPoint)を作るならこれだけの知識では足りないので注意してください。
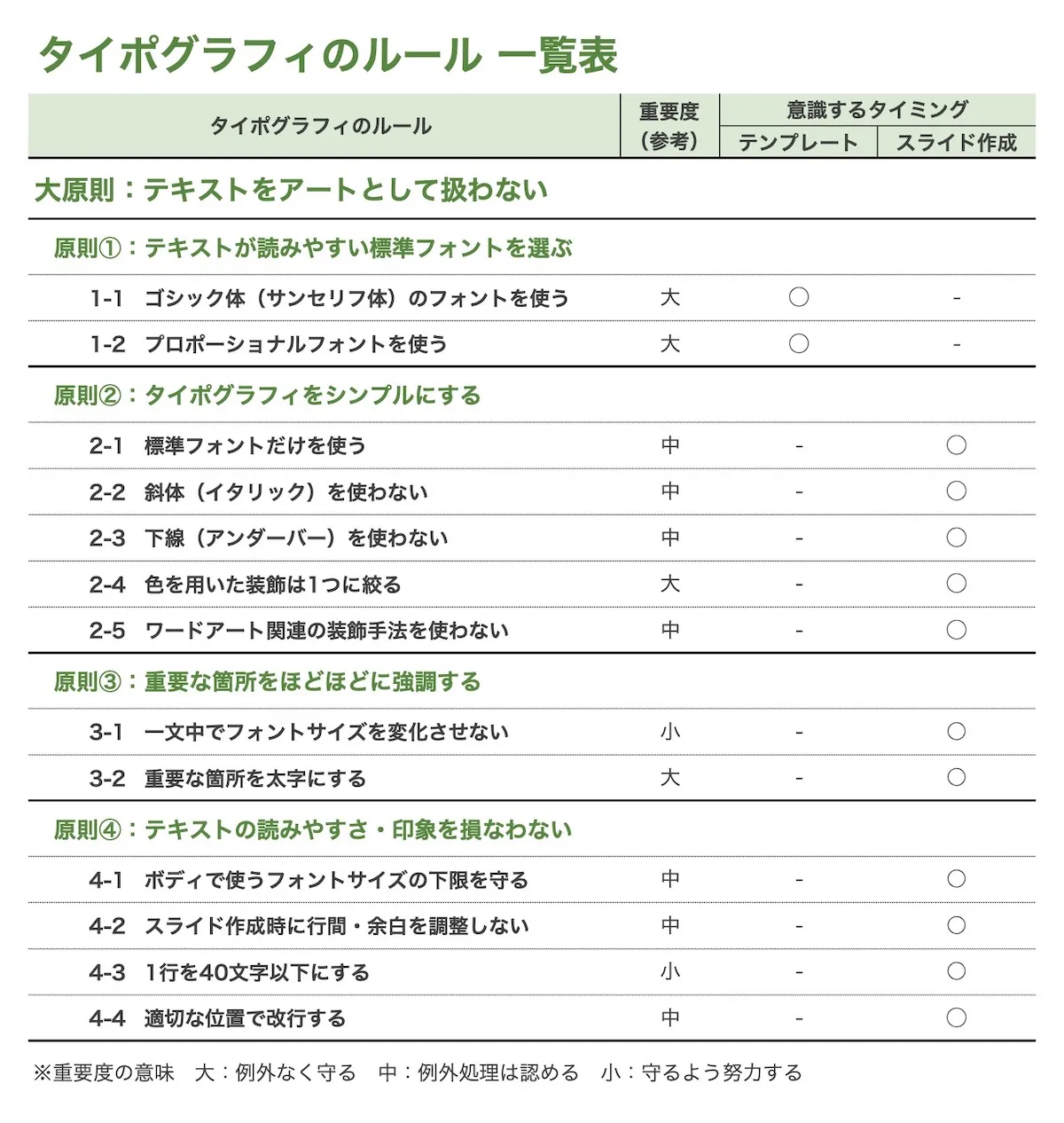
綺麗なスライドを作りたいなら、タイポグラフィを徹底的に勉強するしかありません。以下のルールを見てください。

これは以下の書籍で私がオススメしているタイポグラフィの運用方針です。
これだけのルールをすべて説明していると終わらないのと、当エントリーは「文章力」カテゴリーの一部として書いた関係で、今回は文書やメールにも通じる最低限のポイントだけを説明しました。
タイポグラフィをしっかり学びたい人は、上記の書籍を参考にしてください。ただし、シリーズものの第7巻であり、最低でも第1巻と第4巻を読まないと理解できません。
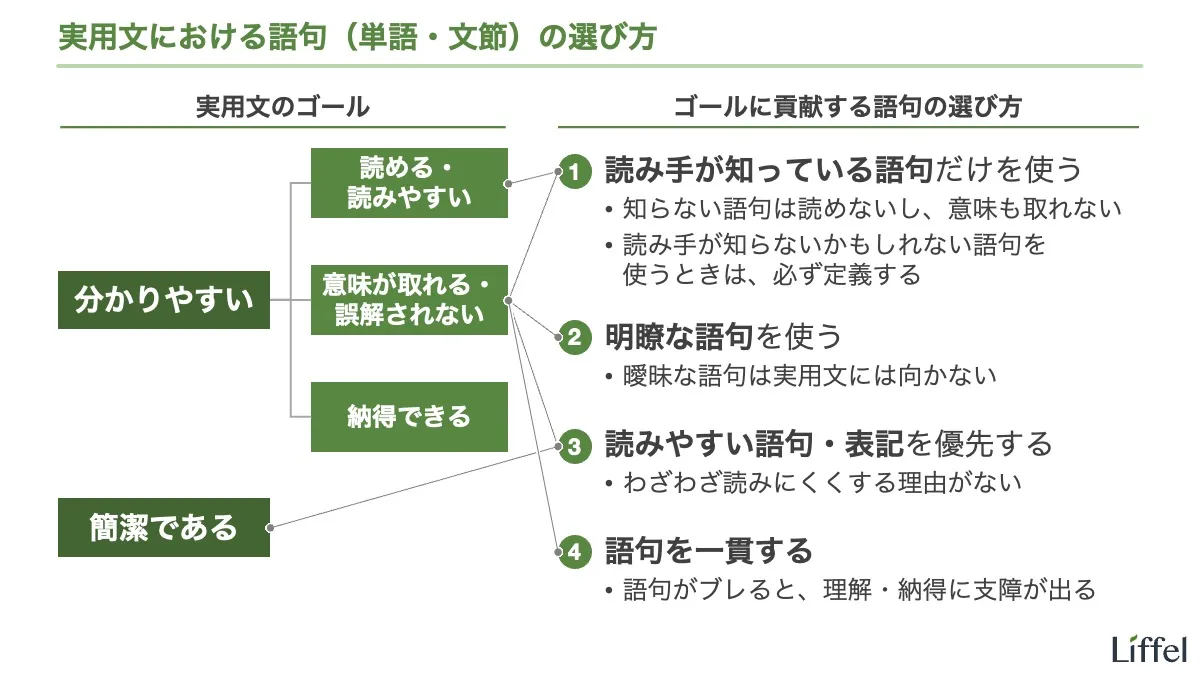
以上、タイポグラフィの基礎知識を説明しました。文字の見せ方が終わったので、次は語句(単語・文節)の選び方を考えましょう。
また、文章力に関する全エントリーは以下のリンクにまとめてあります。